Введение В Jquery: Основы Работы С Популярной Библиотекой Javascript
DataTables — это плагин для работы с таблицами, который добавляет функции сортировки, фильтрации и пагинации. Он поддерживает множество настроек и позволяет работать с большими объемами данных. Плагин jQuery — это модуль, который добавляет новые методы или функции к объекту jQuery, расширяя его возможности.
- Они могут быть назначены такому количеству или нескольким элементам, как вам нужно, что делает их полезными для группировки похожих элементов.
- Конкретно в данном примере, происходит выбор объекта “документ целиком”, и далее – подписка документа на событие prepared (которое в оригинальной модели страницы называется onload).
- Размещение вопросов о jQuery на соответствующем форуме почти наверняка приведет к тому, что вы соберете информацию и ответы на свои вопросы.
- Работать с библиотекой оказалось гораздо проще, чем с JavaScript, да и кода нужно было писать заметно меньше.
Если ваши навыки Фреймворк работы с HTML и CSS немного подзабыты, было бы неплохо немного поработать над ними, пока вы изучаете jQuery для начинающих. Ознакомьтесь с курсом «Интерактивное кодирование для начинающих», чтобы познакомиться с основами HTML, CSS и веб-разработки для начинающих. Внутри функции находится код, который нужно запустить сразу после загрузки страницы. Однако, это проблематично, так как код JavaScript не будет запущен, пока не загрузятся все изображения на странице (включая рекламные баннеры).
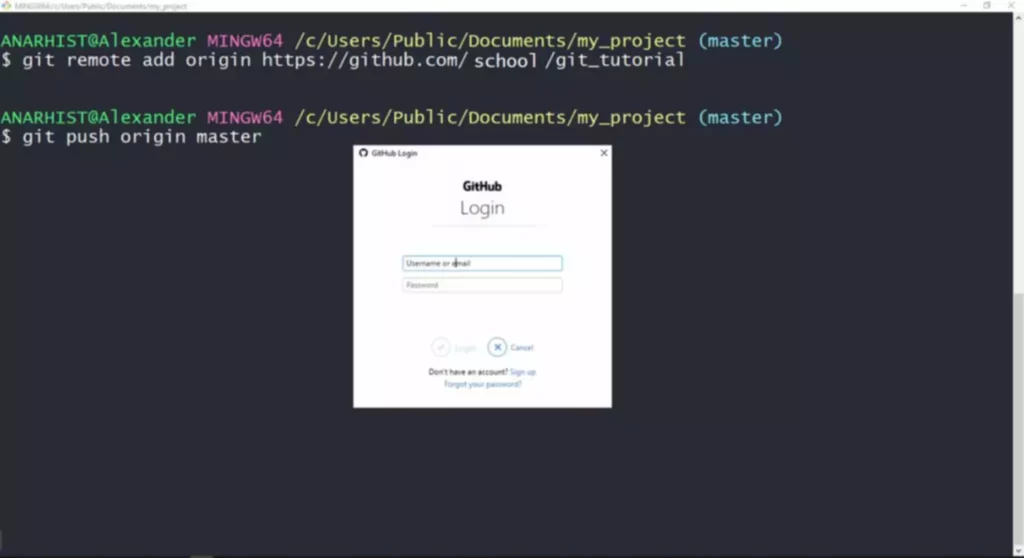
Просто на одном из серверов Google хранятся различные версии библиотек jQuery. И одну из них (в данном примере конкретно версию three.5.1) ты можешь подключить к своему сайту. Для подключения jQuery к своей веб-странице, тебе нужно добавить специальный блок кода в секцию head. Данная секция предназначена для хранения невидимой части страницы – мета-информации, ссылок на скрипты и стили страницы.

Основная задача jQuery – упростить разработчику использование JavaScript на веб-сайте. JQuery – это небольшая и простая в изучении библиотека JavaScript, в основу которой положен принцип “меньше кода, больше действий”. Если вы хотите сначала изучить эти технологии, то вы можете ознакомиться с ними в соответствующих разделах нашего сайта. Цель jQuery – облегчить использование JavaScript на вашем веб-сайте. Вы скачиваете файл jQuery, как было рассказано выше, и загружаете на сервер в каталог своего сайта. Первая включает в себя AJAX и сложные пользовательские эффекты, которые не всегда нужны при разработке сайтов, поэтому во многих случаях можно обойтись второй.
Говоря простыми словами, внутри них происходят следующие процессы. Парные теги script (открывающий и следующий за ним закрывающий) говорят системе о том, что внутри них будет расположен некоторый JavaScript-код. Например, если вам нужна поддержка браузеров IE 6–8, можете использовать версии из ветки 1.x — там она есть. Оптимизация производительности и обеспечение безопасности кода на jQuery являются ключевыми аспектами разработки качественных веб-приложений. Следуя рекомендациям по оптимизации производительности, можно создать быстрые и отзывчивые интерфейсы. Соблюдая рекомендации по безопасности, можно защитить приложения от распространенных атак и обеспечить безопасность данных пользователей.

Эффекты И Анимация

В общем если не усложнять, то базовый синтаксис библиотеки сводится к курсы обучения it следующим двум транскрипциям. Первая из них подписывает элемент страницы на какое-то действие (например клик мышкой), а вторая – отправляет запрос к серверу через AJAX. Для начального понимания и даже для практического применения, этих конструкций хватает с избытком.
Несмотря на появление новых фреймворков, знание jQuery остается ценным навыком для веб-разработчиков. Начните с простых примеров, изучите документацию и постепенно расширяйте свои знания. А теперь, предлагаю тебе список готовых CSS-селекторов, с помощью которых этот элемент может быть идентифицирован среди прочих других на этой HTML-странице.
Он был разработан для людей, которые не имеют опыта в программировании, а это означает, что его относительно просто понять и использовать. Если вы серьезно настроены стать высококлассным программистом JavaScript или веб-разработчиком, вам нужно потратить некоторое время и изучить jQuery уроки. В данном разделе мы рассмотрим возможности библиотеки jQuery по изменению стилей элементов и созданию анимационных эффектов на веб-страницах. Использование jQuery позволяет легко и удобно изменять внешний вид элементов страницы, делая их более динамичными и привлекательными для пользователей. Еще одним важным аспектом работы с jQuery является обработка событий.
Простая Шпаргалка По Jquery Для Начинающих Веб Программистов
Использование jQuery не обязательно ограничивается только манипуляциями с DOM-элементами. В данном разделе рассматривается эволюция и важная функциональная значимость jQuery в контексте создания веб-приложений. JQuery изначально была создана для облегчения взаимодействия с элементами HTML и упрощения работы с DOM. Она стала неотъемлемой частью разработки благодаря своей универсальности и возможности улучшить производительность разработчика за счет предоставления удобных методов и функций. Вы также узнаете о ключевых принципах работы с событиями, которые позволят вам создавать интерактивные элементы, реагирующие на действия пользователя мгновенно и без задержек.
Разработчик предоставляет «Центр обучения» — ресурс jQuery для начинающих, который может помочь пользователям понять JavaScript и приступить к разработке плагинов. Библиотека использует такие востребованные функции JavaScript, как fade ins и fade outs при скрытии элементов, анимации и работе с элементами jQuery CSS. Обращение к функции $() равносильно jQuery(), так как первая является алиасом для второй. Если Вы не используете других библиотек, подобных jquery, то можете смело обращаться к пространству имен через $(). В противном случае лучше использовать непосредственное имя объекта — jQuery.
Не забывай, что твоя HTML-страница – это локальная копия веб-документа, который был загружен с сервера, и отрисован на твоем экране. CSS-селекторы позволяют сообщить библиотеке, какие конкретно элементы с HTML-страницы нужно выбрать, чтобы потом совершить с ними какие-то действия. Помимо этого, данная версия может быть использована при изучении исходного кода jQuery.
Если описать принцип библиотеки простыми словами, можно сказать, что HS будет отделяться от HTML-разметки. Данная концепция широко используется сейчас в веб-программировании. Скрипты должны одинаково работать в разных браузерах, а с их масштабированием не должно возникать никаких проблем. Добиться такого результата при наличии слишком сильной связи с элементами проблематично.
Если вы планируете регулярно использовать jQuery, вам нужно найти несколько плагинов. Лучшие места для поиска и изучения плагинов jQuery – это библиотека пользовательского интерфейса jQuery и реестр плагинов jQuery (неожиданный сюрприз!). Где вы можете найти практически все, что только можете придумать. Вот как раз для этого дела вначале нужно более или менее изучить основы CSS, ибо посредством стилей и https://deveducation.com/ происходит привязка эффектов из библиотеки к деталям страницы.
С помощью нашего онлайн-редактора вы можете редактировать код и нажимать кнопку, чтобы просмотреть результат. Чтобы увеличить свой багаж знаний о jQuery вы можете обратиться к остальной документации по jQuery на этом сайте. Обратите внимание на то, что второй параметр является просто названием callback-функции без кавычек и круглых скобок (это не строка). Callback — это такая функция, которая указывается в качестве аргумента к другой функции и запускается после завершения работы этой другой функции.